Learn how to store Visual Studio Code (VS Code) configuration in a repository. Storing configuration in a repository allows for centralized management and easy sharing of settings with your team-members.
Storing configuration settings for Visual Studio Code (VS Code) in a repository can streamline the setup process for team members and ensure consistency across development environments by setting centralized settings and distributing recommended extensions.
Store Configuration in a VS Code Repository
To get started, create a .vscode folder at the root of your project repository. This folder will be used to store your configuration files.
Recommended Extensions
Inside the .vscode folder, create a file named extensions.json. This file is used to list the recommended extensions for the project. When team members open the project in VS Code, they’ll be prompted to install any recommended extensions they don’t already have. This ensures everyone is using the same set of tools, which can help avoid “works on my machine” issues.
Here’s an example of what extensions.json might look like, recommending the “vscode-markdownlint” extension:
{
"recommendations": [
"DavidAnson.vscode-markdownlint"
]
}
Project Settings
Next, create a settings.json file in the same .vscode folder. This file will contain all the project-specific settings that you want to share with your team. By centralizing configuration in this manner, you can ensure that all team members are using the same settings, which can help in maintaining coding standards, formatting consistency and reduce setup time for new members.
Here’s an example settings.json file tailored for PowerShell development:
{
"powershell.codeFormatting.addWhitespaceAroundPipe": true,
"powershell.codeFormatting.alignPropertyValuePairs": true,
"powershell.codeFormatting.autoCorrectAliases": true,
"powershell.codeFormatting.avoidSemicolonsAsLineTerminators": true,
"powershell.codeFormatting.ignoreOneLineBlock": false,
"powershell.codeFormatting.newLineAfterCloseBrace": true,
"powershell.codeFormatting.newLineAfterOpenBrace": true,
"powershell.codeFormatting.openBraceOnSameLine": true,
"powershell.codeFormatting.pipelineIndentationStyle": "IncreaseIndentationForFirstPipeline",
"powershell.codeFormatting.preset": "Stroustrup",
"powershell.codeFormatting.trimWhitespaceAroundPipe": true,
"powershell.codeFormatting.useConstantStrings": false,
"powershell.codeFormatting.useCorrectCasing": true,
"powershell.codeFormatting.whitespaceAfterSeparator": false,
"powershell.codeFormatting.whitespaceAroundOperator": true,
"powershell.codeFormatting.whitespaceBeforeOpenBrace": true,
"powershell.codeFormatting.whitespaceBeforeOpenParen": true,
"powershell.codeFormatting.whitespaceBetweenParameters": true,
"powershell.codeFormatting.whitespaceInsideBrace": false,
"powershell.scriptAnalysis.enable": true
}
These settings make sure the formatting of your PowerShell is consistent across team members and will prevent the formatting changes when someone, with a different settings updates a Powershell file.
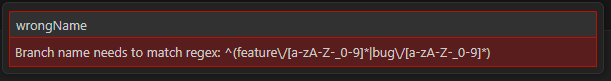
Not only language settings are available. other aspects of your development environment, such as Git. For instance, can bet set. Adding a regex for branch naming conventions helps ensure that all branches follow the agreed-upon naming standards, making them easier to manage:
{
"git.branchValidationRegex": "^(feature\\/[a-zA-Z-_0-9]*|bug\\/[a-zA-Z-_0-9]*)"
}
creating a branch name with a different name is prevented.

This will prevent git branches with invalid names from being created inside Visual Studio Code.
By leveraging the power of VS Code’s configuration capabilities and storing these configurations in a repository, teams can enhance their productivity and collaboration, ensuring a consistent and efficient development environment for all members.
Finding Additional Configuration
To find additional configuration settings in Visual Studio Code (VS Code), you can follow these steps:
Open VS Code and navigate to the settings by clicking on the gear icon in the lower left corner of the sidebar or by using the shortcut
Ctrl + ,(Windows/Linux) orCmd + ,(Mac).In the search bar at the top of the settings page, type the name of the setting you want to find. For example
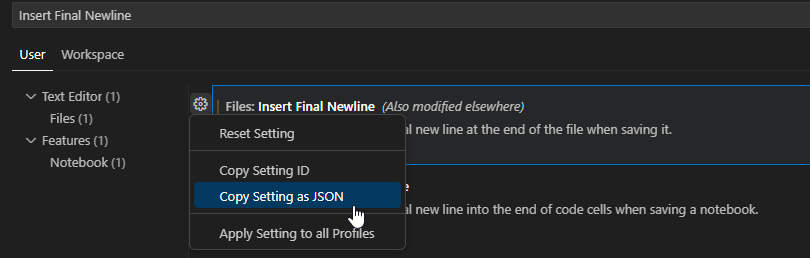
Insert Final NewlineEnable or disable the setting to your needs.
Hover over the Gear icon, Click on the
Copy as JSONbutton

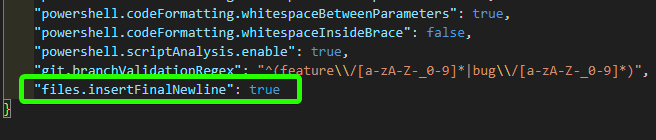
- Open your
settings.jsonfile you created previously, and add the setting to the file.

Commit the change and once the team-members pull that change locally, the setting will become activated.
References
For more information on configuring VS Code, the following resources can be helpful:
Comments